TinyTale-halo小程序(更新正式版)
1.前言
此文章大部分Ctrl+C作者的博客和使用文档,仅仅对于Windows操作系统和其他内容的一些补充。不是搞开发的,有些报错原因可能解释不了,纯纯是因为多次编译试错而来,所以此文档适合零基础的人。
对应的源文件版本为 Halo-TinyTale-beta2,理论后期版本通用。
现在更新正式版本,直接目录跳转。
2.介绍
TinyTale 是一款基于 Halo博客系统的微信小程序,可以展示博客文章、图库、瞬间等内容。简洁、美观、易用,是你的博客的最佳搭档。Halo小程序。

3.源码与插件获取
作者博客地址:https://www.jiewen.run/archives/TinyTale
获取到
Uniapp 源码
halo博客jar插件(后续顺利的话应该可以再应用市场下载)
4.注册微信小程序
4.1必要基本手续
到微信小程序官网注册https://mp.weixin.qq.com/

小程序信息(必要):设置基础信息名称、图标这些东西。
小程序类目(必要):就是表明你的小程序用来干什么的,要注意的是:1、设置一个主类目。2、设置类目的时候切记不要选择一些需要审查的类目,比如教育类的需要教育部门一些手续。其他的具体看类目里面的说明,或者问客服。
小程序备案(必要):类似与ICP备案。提交之后会有腾讯的初审,之后会有一个短信核验。
微信认证(可选):此项认证之后,才能通过小程序名字搜索到。不影响上线,个体价格为30块钱,企业为300。
4.2获取APPID和APPSECRET

没有未注册的号,总之APPID和APPSECRET在这地方,注意APPSECRET只显示一次,记得把这两个复制保存在文档。
5.安装过程
5.1安装halo插件
进入halo后台----插件----右上角<安装>----本地上传----浏览。
5.2配置插件
启用插件,并尽可能填写里面的配置。

APPSECRET配置选项

填写前面保存的APPID和APPSECRET,openid后续获取,这里不填写,后面的编译可正常进行。
6.配置uni-app
6.1下载uni-app
首先去uni-app官网下载https://zh.uniapp.dcloud.io/quickstart-hx.html-----HBuilder X

点击<文件>----<导入>----<从本地目录导入>----选择解压的Halo-TinyTale-beta2的目录,到源文件的根目录即可。

左侧项目的根目录,右键----使用命令行窗口打开所在目录。

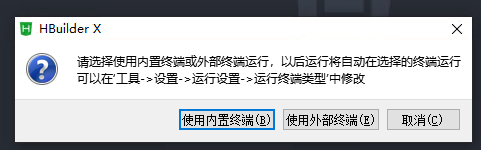
使用内置终端即可。
6.2配置环境
原文
执行
yarn
或者
yarn install
来安装依赖。按理来说,npm 或者pnpm应该都是可以的,但是保不齐会有什么情况,你可以试试。至于如何安装,可以自行搜索引擎搜索一下。
这里说明一点,这个项目所有的依赖都是npm下载的,没有Uniapp 市场的,所以你必须得有node 环境来下载。
作者是在MACOS环境下开发的,他电脑各种环境都有所以写文档的时候没这一块。
windows环境下直接用安装包安装node环境。
node.js官网https://nodejs.org/en/download
下载完,直接下一步下一步就可以了。
重新打开HBuilder X,使环境生效。左侧项目的根目录,右键----使用命令行窗口打开所在目录。
检查下是否安装成功 npm -v
6.3编辑manifest.json
路径在src/manifest.json

注册之后登录重新获取。应用名称可以更改你微信小程序注册的名称。
左边选择微信小程序配置。

填写上APPID,勾选上传代码时自动压缩。
左侧除了基础配置和文档写的配置操作,其他地方不要去配置,否则会报错。
6.4编译
安装yarn: npm install yarn(全局安装npm install -global yarn )
yarn环境安装:yarn 或者yarn install
终端输入命令:yarn run dev:mp-weixin
yarn的依赖路径(yarn 或者yarn install这条命令)和编译时候的路径(yarn run dev:mp-weixin这条)要在同一个目录。

执行完成后,会在dist/dev/mp-weixin生成好小程序的代码。并且监控更改进行热更新。
6.5配置api信息
到上一步都没有问题后。我们就可以配置连接信息了。
打开src/config/base.ts
按照里面的提示,填入信息
title就是你小程序的名字。
version就是版本号,这个现在还没啥用,就当做个标记吧。
BASE_UEL这个是数据请求域名,至于为什么分成两个地址呢?很简单,并不是所有人的网站都是备案的,所以这时候就需要一个,二级备案域名充当通讯域名。
WEB_URL 你的网站地址,现在用于拼接原文链接地址之类的。
API_KEY 这个就是,填入你Halo的个人Personal Access Tokens
BASE_UEL和WEB_URL不要后面的/ 例如:https://blog.upslide.cn/ 填写为 https://blog.upslide.cn
6.6获取halo-API
进入到halo后台,左下角个人中心。


个人令牌----新建。
下面这些框框就是,选择权限,我的建议是全选,如果你比较了解,也可以按需来。
将生成的token填入即可
Token的作用
用于请求配置信息
用于获取,发布图库和瞬间。
7.微信开发者工具部分
官网下载安装 <微信开发者工具>----打开----登陆----路径为刚才项目下dist/dev/mp-weixin

前面注册号信息后,即可选择对应的APPID,选择不使用云服务。

就可以查看到预览图。

出现这种报错,关于我显示信息不全,去把后台插件的基础信息,首页设置,关于我的设置等能填写的都填写,每个栏目下面的填写了,记得每一个都保存。
8.获取openid
8.1openID是干嘛的?
简单来说openid就是小程序用户访问的唯一标识,根据应用的APPID 和 APPSECRET 以及访问的时候生成的code,获取到。
在这里我们用来标记是否是管理员,实现无感显示管理员内容。
8.2如何获取
回到 HBuilder X
在文件src/pages/about/index.vue 下,有一段注释的代码。
将其更改为
uni.request({
url:
'https://api.weixin.qq.com/sns/jscode2session?appid=' +
'你的APPID' +
'&secret=' +
'你的APPSECRET' +
'&js_code=' +
loginRes.code +
'&grant_type=authorization_code', // 请求路径
success: (result) => {
console.log(result)
console.log('openid:' + result.data.openid)
console.log(configStore.basic?.openid === result.data.openid)
if (configStore.basic?.openid === result.data.openid) {
isAuth.value = true
}
}
})
注意缩进量不要动,然后保存。HBuilder X 会差量编译。
完成后再回到微信开发者工具,刷新一下。在左侧预览进去到关于这项。

复制下来openid,在回到插件配置页面

填写到openid里面。
注意,回到 HBuilder X 把刚才我们修改的那一端代码注释掉或者删除。
上传如果出现(已修复)

打开微信开发者工具,修改文件 app.json
这个文件里面的路径tabBar 为tabbar,即大写B改写成小写的b。注意是路径的tabBar,例如:static/images/tabBar/category.png
8.3配置服务器域名
小程序官网----开发管理----服务器域名配置下面三项即可。

9.提交审核
去微信小程序官网登陆之后在版本管理提交审核。

等待审核就可以在微信使用了。
10.结束
更多的功能配置查看使用文档 https://www.jiewen.run/docs/TinyTale/explanation/about
前言已提,同样内容大部分来源于文档和博客。
11.正式版新增
打开上传插件目前版本1.0.4,跟上述安装一样。
填写信息。

打开微信开发者工具,导入下载的包文件内的微信build包内的文件夹mp-weixin,填写如前面图的信息。
接着在路径文件夹目录---config----base.js---填写信息。
如图
保存,重新加载即可。